ПЕРВЫЙ ИНФОРМ РУНЕТ
Урок 1: Что такое CSS ?
В этом уроке мы с вами разберемся что такое CSS и с чем его едят :)
Стиль - это набор параметров, задающий внешнее представление некоторого объекта в той или иной среде.
CSS - это сокращение от Cascading Style Sheets - в переводе Каскадные таблицы стилей. Уникальное изобретение человечества, значительно облегчающее создание веб-сайтов. CSS работает со шрифтами, полями, таблицами, отступами, картинками и др. и представляет значительно более широкие возможности, чем простой html.
А чем CSS отличается от HTML ?
Дело в том, что изначально html использовался исключительно для разметки содержимого документа. Т.е. с его помощью указывалось мол это параграф, а это таблица, а это - картинка.
Что было дальше? С каждым месяцем количество пользователей интернет росло. Выдвигались все более серьезные требования к дизайну, т.е. внешнему оформлению страниц. Вскоре разработчиками были изобретены новые теги , такие как <font> , <strong> , <italic> и др. которые определяли уже не структуру, а внешний вид. Таких тегов появилось очень много. И все бы хорошо, НО! большая доля этих тегов поддерживалась только одним видом браузеров. Обычным явлением, при попытке просмотра того или иного сайта стала ошибка : "Вам необходим браузер X для просмотра этой страницы". Специально для исправления этой ситуации был создан CSS . Он предоставил возможность точного дизайна, поддерживаемого всеми браузерами.
Вот еще пример отличия css от html :
Допустим перед нами стоит задача сделать сайт о природе из 100 страниц. Как вы понимаете, по правилам хорошего тона, весь сайт необходимо выполнить в одном стиле, к примеру, зеленый фон, шрифт Verdana 14 размера , ссылки красного цвета.
Если мы делаем такой сайт на чистом html, то на каждой новой странице нужно указывать зеленый фон, указывать чтобы ссылки были красного цвета, каждому новому параграфу указывать шрифт 14 размера. Т.е. каждой странице нужно как-бы заново создавать стиль.
Теперь сделаем тоже самое на CSS . В отдельном файле создаем стиль одинаковый для всех страниц. И в каждой странице пропишем единственную строчку подключающую этот стиль. Вот и все!
Ну и чем же это круче? А Вы представьте, что в один прекрасный день вы захотели поменять дизайн всего сайта. В случае с чистым html , Вам придется заходить на каждую страницу и менять все параметры на другие, представьте сколько это займет времени. Но в случае использования CSS вы просто поменяли эти параметры в файле стилей и на всех 100 страницах дизайн обновился! чувствуете разницу?
Тем более с помощью CSS можно делать такие вещи, которые на html сделать вообще нереально. По ходу обучения Вы сами увидите это.
Подведем итоги
основные преимущества CSS :
управление дизайном любого количества документов с помощью одной таблицы стилей;
более точный дизайн страниц, поддерживаемый всеми браузерами;
разделение документа на две составляющие: структура и дизайн, благодаря чему исходный код становится чистым и легко читаемым
новые расширенные возможности по сравнению с обычным html
Урок 2: Синтаксис и принцип работы CSS
Как и любой другой язык программирования, CSS имеет строго определенный синтаксис, т.е. правила по которым создаются таблицы стилей. Запомните, в CSS в отличие от HTML нет ни элементов, ни атрибутов, ни тегов. Основной структурной единицей здесь является правило, которое определяет, как будет выглядеть тот или иной элемент в документе.
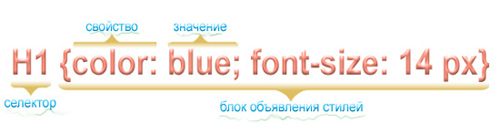
Рассмотрим структуру правила:

Как видно из рисунка выше, сначала записывается так называемый селектор, показывающий к какому html тегу(тегам) применяется то или иное свойство. Более подробно о типах селекторов в CSS мы поговорим в 8 уроке, т.к. Вы уже будете знать базовые свойства CSS и с легкостью поймете меня.
Далее, непосредственно за селектором, пишется блок объявления стилей, который обязательно заключается в фигурные скобки.
Каждое объявление в свою очередь состоит из свойства и его значения. После свойства ставится двоеточие. Правило может содержать в себе несколько объявлений. В таком случае они должны быть отделены друг от друга точкой с запятой(см.рисунок) причем после последнего объявления точку с запятой можно не ставить.
Показанное выше правило указывает на то, что все заголовки первого уровня в документе будут голубого цвета с размером шрифта 14 пикселей.
Между HTML и CSS много общего, и поэтому запомнить свойства CSS Вам будет очень просто.
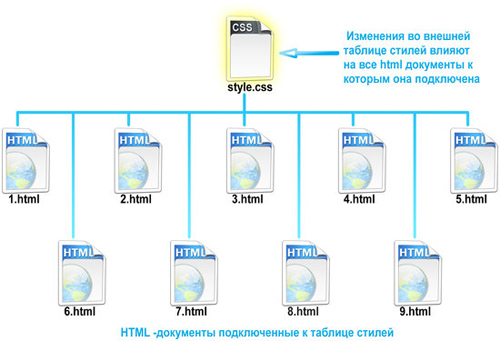
Как подключить CSS таблицу к HTML документу?Как вы уже знаете, вся фишка css в том, что меняя стилевые правила во внешней таблице стилей, мы можем управлять дизайном сколь угодно большого количества страниц.

Но для этого нам нужно подключить внешнюю таблицу стилей ко всем страницам html, дизайном которых мы хотим управлять. Давайте по-порядку:
Внешняя таблица стилей это просто текстовый файл с расширением .css.
Допустим у нас есть таблица стилей style.css и несколько страниц html, и причем все это расположено в одной папке. Тогда в каждом документе который мы хотим подключить, в голове документа(между тегами <head> и </head>) необходимо прописать строчку:<link rel="stylesheet" type="text/css" href="style.css">
Эта строка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла.
Теперь попробуйте сами:
Откройте Блокнот(или другой редактор) и создайте с помощью него два файла находящихся в одной папке: CSS файл - style.css и HTML файл - index.htm . Напомню для тех , кто забыл как это делать: просто открываете блокнот, выбираете "Файл" затем "сохранить как" и в поле имя файла пишите style.css . Аналогично для index.htm .
Файлы примерно следующего содержания:
index.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w7.org/TR/html4/loose.dtd">
<html>
<head>
<title>Работаем со стилями</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
<h1>Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразится высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>style.css
h1{color:blue;font-size:14px}
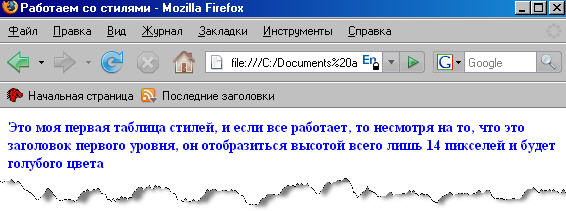
Если вы все сделали правильно, то запустив в браузере файл index.htm увидите :

Ниже я приведу еще два способа подключения стилей, которые не требуют внешней таблицы стилей. Это чисто для общего развития, и применять их на практике я Вам не советую, т.к. это очень неудобно.
Можно располагать правила стилей непосредственно в голове документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w7.org/TR/html4/loose.dtd">
<html>
<head>
<title>Работаем со стилями</title>
<style type="text/css">
h1{color:blue;font-size:14px}
</style>
</head>
<body>
<h1>Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразиться высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>Также, можно задавать стиль с помощью атрибута style . Например:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w7.org/TR/html4/loose.dtd">
<html>
<head>
<title>Работаем со стилями</title>
</head>
<body>
<h1 style="color:blue;font-size:14px">Это моя первая таблица стилей, и если все работает, то несмотря на то, что это заголовок первого уровня, он отобразиться высотой всего лишь 14 пикселей и будет голубого цвета</h1>
</body>
</html>Оба эти примера не используют хотя бы потому, что они не дают особых преимуществ перед html . Ведь при попытке изменить дизайн всего сайта, построенного по такому принципу, придется изменять стили на всех страницах,а это опять же время...
Надеюсь Вам все понятно. Уже в следующем уроке, мы начнем изучение основных свойств CSS .