1.Online сервис оптимизирующий изображения для веб
Не секрет, что для любого веб-сайта скорость загрузки достаточно важный фактор. Поэтому нужно стремиться делать сайт максимально легким. И начать нужно с оптимизации всех изображений.
Хочу показать Вам отличный онлайн сервис, оптимизирующий графику для веб. Пользоваться им достаточно просто. Нужно просто загрузить исходное изображение, нажав кнопку UPLOAD IMAGES, подождать пока сервис проведет оптимизацию, и скачать полученное изображение.
Удивляет то, что сравнивая два изображения, т.е. исходное и конечное, разницы практически не видно. А занимаемый размер, уменьшается на 20-50%.
Для перехода на главную страницу сервиса, кликните по изображению ниже:
2.Online сервис проверяющий скорость загрузки сайта
Несмотря на то, что скорость интернет-соединения с каджым годом становится все выше, существует еще масса пользователей, с медленным интернетом. Поэтому нужно заботиться о них, и делать свои сайты максимально легкими и технически оптимизированными.
Также, такая оптимизация очень важна для сайтов с высокой посещаемостью. Ведь это значительная экономия ресурсов сервера и возможность избежать 503 ошибки, когда сервер просто не справляется с нагрузкой.
Хочу предложить Вашему вниманию отличный онлайн сервис, который не только анализирует скорость загрузки сайта, но и дает различные рекомендации по тому, как эту самую скорость повысить.
Вы просто вводите в специальную форму URL сайта , и получаете полный его анализ и список рекомендаций :)
Сервис доступен по адресу webo.in
3.Online сервис генерации карты сайта в XML формате
Sitemap.xml – это файл в формате xml, который содержит в себе ссылки на все страницы Вашего сайта. Поэтому, собственно, его и называют картой сайта. Добавив файл sitemap.xml, Вы можете помочь поисковым системам найти все страницы Вашего сайта, т.е. ускорить индексацию.
Вашему вниманию предлагается онлайн сервис - xml-sitemaps.com, который может бесплатно сделать карту сайта, содержащего до 500 страниц. Вам нужно лишь указать URL сайта , и нажать кнопочку START.
После этого, появится ссылка на скачивание созданной карты. Скачиваете - добавляете в корень Вашего сайта - и сообщаете об этом Яндексу(через Яндекс Вебмастер) и Гуглу(через Гугл Вебмастер).
4.Онлайн генератор бэкграундов(фонов) для Вашего сайта
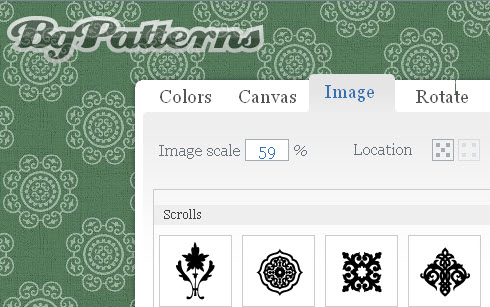
http://www.bgpatterns.com/ - отличный сервис, с помощью которого можно быстро сгенерировать изображение, которое затем будет использоваться в качестве фона на Вашем сайте, блоге и.т.п.
Сервис имеет достаточно простой интерфейс, но при этом довольно широкие возможности по составлению фонового рисунка. Изображение на выходе, получается достаточно небольшое. Но за счет повторения, оно создает единный фон любого размера, который будет выглядеть одинаково на мониторах всех размеров.
5.Онлайн сервис генерации CSS меню - CSS Menu Generator
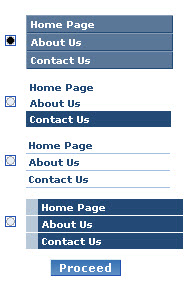
Данный онлайн сервис очень прост в использовании и позволяет легко и быстро сгенерировать один из четырех типов вертикального меню.

Рис.1 Виды CSS меню, которые можно сделать в данном сервисе
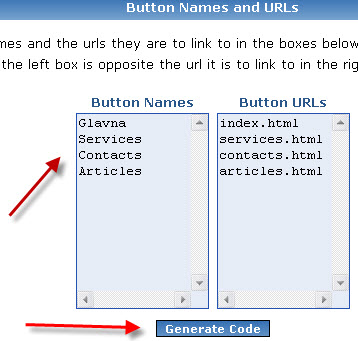
Для генерации меню, Вам нужно лишь перейти на страницу онлайн сервиса , выбрать один из четырех вариантов меню, нажать кнопку "Proceed" .
На следующей странице заполнить базовые настройки(там все достаточно просто) и нажать кнопку "Generate Code". После этого, Вы получите HTML и CSS код. Естественно, HTML код, нужно вставить в то место, где хотите видеть меню, а css код, в таблицу стилей, прикрепленную к Вашей странице.
Единственный нюанс заключается в том, что сервис не поддерживает русский язык. Поэтому, когда формируете пункты меню, делайте это на английском. А уже потом, когда сгерерируете код и вставите на сайт, поменяйте названия пунктов меню на русские.

6.Проверка целостности ссылок на Вашем сайте
Данный сервис позволяет проверить работоспособность всех ссылок Вашего сайта в Онлайн режиме. Периодически прогоняя свой сайт по данному сервису, можно своевременно избавляться от битых ссылок.
Сервис доступен по адресу http://dead-links.com/

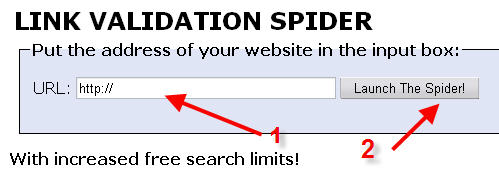
Рис.1 Сервис проверки целостности ссылок
1 - URL сайта , который нужно проверить на битые ссылки
2 - Кнопка старта проверки
Если на сайте приличное количество страниц, проверка будет происходить довольно долго, поэтому наберитесь терпения. В это время можно попить чай, например, или почитать что-нибудь интересное.
Нас будет интересовать раздел: Crawling Internal Links т.е. тот, который идет в самом начале, это проверка всех ссылок на нашем сайте.
Чтобы быстро найти битые ссылки в огромном отчете, я рекомендую воспользоваться поиском по странице,т.е. Правка - Найти - и в строку поиска вбить 404 . Таким образом сразу подсветятся все 404 ошибки в отчете.
7.Узнайте как выглядит Ваш сайт в различных браузерах
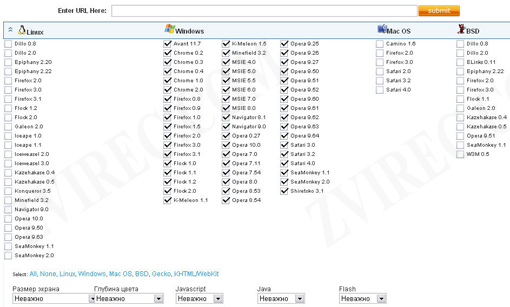
Данный онлайн сервис очень полезен для разработчиков сайтов. С его помощью Вы сможете узнать как смотрится Ваш сайт в разных браузерах, в разных операционных системах, при разных разрешениях экрана и.т.д.
Вот, что пишут на этом сайте:
"Browsershots делает скриншоты вашего сайта в разных браузерах. Это бесплатный open-source сервис, созданный Johann C. Rocholl. Когда вы отправляете нам адрес свого сайта, он добавляется в очередь. Несколько различных компьютеров откроют ваш сайт в своих браузерах. Затем они сделают скриншоты и загрузят их на центральный сервер."
Сервис доступен по адресу: http://browsershots.org/
Рабочая область как-бы состоит из трех частей. Самая верхняя часть - это ввод адреса сайта, который нужно протестировать. Ниже идет огромная область, где можно выбирать различные браузеры и различные операционные системы. А еще ниже, идет последняя небольшая область, где можно выбрать размер экрана, глубину цвета, исполнение Javа и Flash , короче говоря дополнительные настройки.
После того, как Вы указали адрес сайта, выбрали все необходимые опции и поставили все галочки, нажимайте оранжевую кнопку SUBMIT . После этого, откроется страничка где можно прочитать такой текст:
"Ваши скриншоты появятся здесь, как только они будут готовы. Обновите страницу или добавьте ее в закладки и вернитесь позже."
Т.е. спустя определенное время, Вам нужно просто возвратиться на данную страницу и скачать(или посмотреть) Ваши скриншоты.