Урок 1: Структура web-документа. Вставка комментария.
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 4.01. Не пытайтесь запомнить эту строчку наизусть, главное - вы должны знать, что она необходима. Ведь именно она помогает сделать сайт, который будет одинаково смотреться во всех браузерах(обычно это три основных Internet Explorer,Opera, Firefox) .
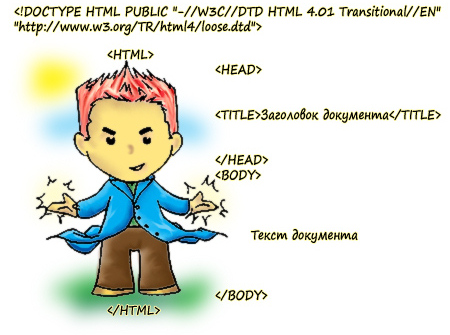
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги головы (<head></head>) и тела документа(<body></body>) .
Обычно основой головы документа является элемент TITLE - заголовок документа. Также там содержится вся техническая информация, различные таблицы стилей и.т.п. А основное содержимое: текст,таблицы,картинки, - находится в теле документа.

Как вы видите голова находится над телом, поэтому никогда не размещайте голову документа в теле документа (или наоборот) . Сначала закрываем голову документа </HEAD>, и лишь затем открываем тело <BODY>. И еще, у документа одна голова и одно тело, и не стоит пытаться создавать их большее количество.
Вставка комментария: <!-- -->
Очень полезным при создании сайтов является вставка комментария. Почему? да потому, что через месяц после создания, вам будет трудновато разобраться что к чему, ведь кода будет очень много. А если вы будете комментировать свои действия - тогда разобраться будет значительно легче! Т.к. это учебник html с примерами, давайте к ним и обратимся:)
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Сайт о собаках </title>
</head>
<!-- начнем работать с телом документа -->
<body>
<!--вставляем таблицу с перечнем основных пород собак-->
. . .
</body>
<!--закончили с телом документа-->
</html>
Вы уже наверное догадались, что закомментированный текст нужен только для Вас, т.е. при просмотре документа через браузер его видно не будет.
В начале комментарий нужно открыть тегом <!-- затем вписать текст, и закрыть тегом --> .
Примечание: тег <!-- --> внутри элемента TITLE не действует.
Урок 2: Создаем свою первую страничку
Давайте сразу учиться все делать правильно. Хоть это и самая примитивная страничка создадим ее по всем правилам(они пригодятся при работе с Adobe Dreamweaver).
ШАГ 1:
Создайте на своем компьютере папку с названием вашего будущего сайта, ну к примеру в данном случае актуально будет назвать папку obuchenie_html . Внутри папки создайте еще одну папку с названием www, а внутри нее еще одну для изображений с названием img (позже вставим туда картинки). Для наглядности :

ШАГ 2:
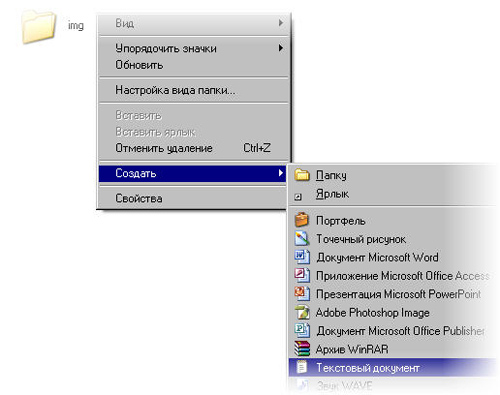
Зайдите в созданную на предыдущем шаге папку www и создайте внутри нее текстовый документ. Для этого зайдите в нее, кликните правой кнопкой мыши в выпадающем меню выберите Создать - Текстовый документ. Перед собой вы должны видеть примерно следующее:

ШАГ 3:
Теперь, следуя предыдущему уроку напишите в Блокноте текст простейшей странички:
Приведу пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> Это моя первая страничка! </title>
</head>
<body>
<!--сейчас я напишу свою первую строчку текста!-->
Ура!!!! Я создал свою первую страницу на html!!!
</body>
</html>
Готово ! Вы создали свою первую настоящую веб-страницу!
ШАГ 4:
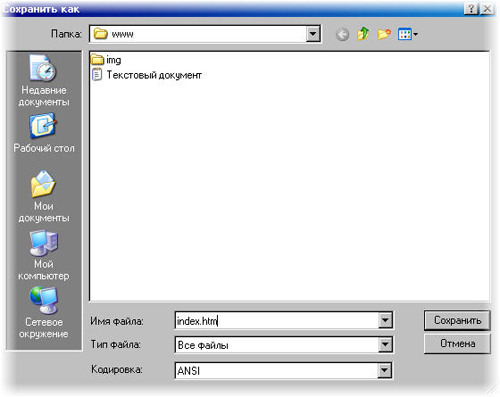
Теперь сохраните ваш документ как "index.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. Это не имеет значения). Для этого в меню Файл выберите Сохранить Как:

В пункте Тип файла выберите "Все файлы".
После сохранения можете удалить текстовый документ.
ШАГ 5:
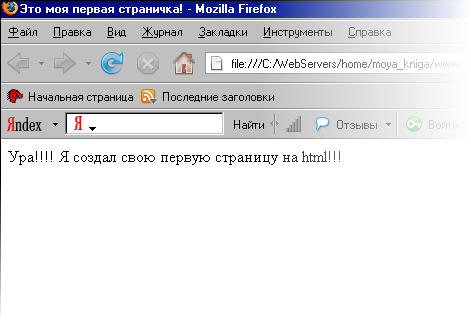
Теперь если вы запустите получившийся файл index.htm увидите примерно следующее:

Для того, чтобы внести изменения в страничку, Вам нужно открыть данный файл через обычный блокнот. Либо же, можно менять прямо в браузере, но только в браузере Opera.
Поэтому, если у Вас установлен именно он, то Вы можете просто запустить свою страничку, кликнуть правой кнопкой мыши, в выпадающем меню выбрать "Исходный Код" . Там можете менять все, что угодно. А затем, просто нажать на кнопку "Применить изменения" .
Как видите действительно в заголовке документа написано "Это моя первая страничка!" а комментарии действительно не отобразились в браузере!
Дело осталось за малым! Научиться форматировать текст, таблицы и.т.п.
Урок 3: Работаем с текстом
В предыдущем уроке мы создали свою первую простейшую страничку.
В этом уроке мы подробнее остановимся на свойствах текста, научимся выделять абзацы, заголовки и т.д.
Если вы возьмете и скопируете текст данного урока от начала и до первой картинки, и вставите его в свою первую страничку, то вы увидите примерно следующее:

Как вы заметили текст идет слитно, без разделений на абзацы, также ничего не выделено заголовком, короче форматирование отсутствует! Т.е. чтобы Браузер правильно отображал текст, необходимо задать его форматирование.
Основными элементами форматирования текста в html являются:
- P | Используется для разбивания текста на параграфы |
-H1,H2,...H6 | Применяются для создания заголовков 1,2...6 уровней |
- BR | Используетcя для переноса строки |
- DIV ,SPAN | Используются для выделения части документа определенным способом. |
![]() P - используется для разметки параграфов в html документах.
P - используется для разметки параграфов в html документах.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания параграфа .
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значениеleft.
Приведу пример:
Если внутри тела документа написать следующее:
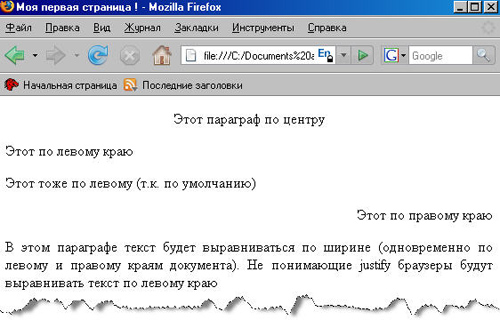
<p align="center"> Этот параграф по центру </p>
<p align="left"> Этот по левому краю</p>
<p > Этот тоже по левому (т.к. по умолчанию) </p>
<p align="right"> Этот по правому краю</p>
<p align="justify"> В этом параграфе текст будет выравниваться по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю</p>
То при просмотре в браузере получим следующее:

Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т.е. <p align="right"> а не <p align=" right "> иначе не будет работать!
↑ Наверх ↑
![]() H1,H2,...H6 - Применяются для разбивания текста на смысловые уровни - разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
H1,H2,...H6 - Применяются для разбивания текста на смысловые уровни - разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания заголовков.
Возможные значения: left, center, right .По умолчанию - left.
Приведу пример:
Если внутри тела документа написать следующее:
<!-- примеры заголовков от 1 до 6 уровня-->
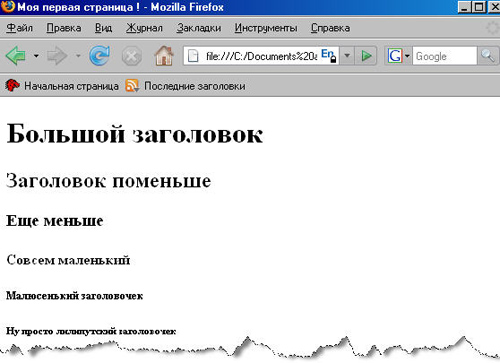
<h1> Большой заголовок </h1>
<h2> Заголовок поменьше </h2>
<h3> Еще меньше </h3>
<h4>Совсем маленький </h4>
<h5> Малюсенький заголовочек </h5>
<h6> Ну просто лилипутский заголовочек </h6>
То при просмотре в браузере увидим:

Примечание: закрывающий тег обязателен!
↑ Наверх ↑
![]() BR - данный элемент осуществляет перенос строки. Не имеет закрывающего тега.
BR - данный элемент осуществляет перенос строки. Не имеет закрывающего тега.
Приведу пример:
Если внутри тела документа написать следующее:
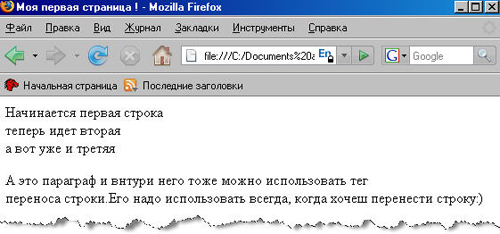
Начинается первая строка <br>
теперь идет вторая <br>
а вот уже и третья
<p> А это параграф и внутри него тоже можно использовать тег <br>переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
Увидим следующее:

Как вы наверное заметили, при переносе строки не начинается новый параграф! Перенос- он и есть перенос!
↑ Наверх ↑
![]() DIV - В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
DIV - В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания контейнера.
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значениеleft.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать?
<div align="right">
Начинается первая строка <br> теперь идет вторая <br>
</div>
а вот уже и третья
<p>
А это параграф и внутри него тоже можно использовать тег <br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
Что мы увидим:

Т.е. мы взяли две строчки кода, заключили их в контейнер DIV и выравняли его по правому краю! Так же само, можно заключить в контейнер и 20 и 50 и более строчек и манипулировать ими.
Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше).
Например:
Пока что вы читаете текст на первой строке <div> Но теперь уже на второй </div> А теперь уже на третей
Результат:

Как видите текст содержащийся в элементе DIV выделился в отдельную строку!
↑ Наверх ↑
![]() SPAN - Используется для выделения части информации и придания ей различных стилей. Закрывающий тег обязателен!
SPAN - Используется для выделения части информации и придания ей различных стилей. Закрывающий тег обязателен!
Сам по себе, без использования стилей, элемент SPAN никакого смысла не имеет!
Например:
Хотите пользоваться <span> Adobe Dreamweaver </span> - тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
Что мы увидим:

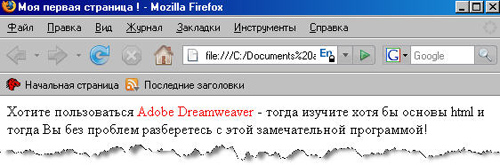
Как видите, как будто мы ничего и не выделяли! Но если прописать какой нибудь стиль этому тегу, то он начнет работать!
Хотите пользоваться <span style="color:red;" > Adobe Dreamweaver</span> - тогда изучите хотя бы основы html и <br>
тогда Вы без проблем разберетесь с этой замечательной программой!
В данном случае я прописал стиль красного цвета, подробнее о стилях в курсе CSS.

Таким образом с помощью элемента SPAN можно хоть каждой букве в тексте присвоить разный стиль(цвет, размер, и.т.д.)