Урок 4: Шрифты в CSS
В этом уроке мы посмотрим как выглядят шрифты в CSS, а именно рассмотрим основные свойства шрифтов :семейство, вес, стиль, вариант, размер,также узнаем по какому принципу браузер выбирает нужный шрифт.
Так вот за шрифты в CSS отвечают следующие свойства:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
Данное свойство определяет гарнитуру шрифта. Вообще FONT-FAMILY с англ. означает семейство шрифта. Дело в том, что шрифты по тем или иным признакам, объединяются в семейства. Я рассмотрю три основных семейства:
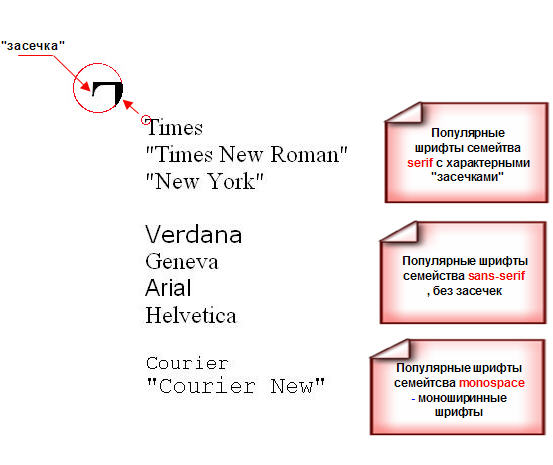
Serif - шрифты с характерными "засечками", наиболее яркий представитель - "Times New Roman";
Sans-serif - шрифты рубленые, без засечек, например Arial или Verdana ;
Monospace - моноширинные шрифты (с одинаковым расстоянием между символами, наподобие печатной машинки), такие как "Courier New";
На рисунке ниже изображены названия основных, используемых на практике, шрифтов, сгруппированные по семействам. Причем отображены они именно так, как выглядят на самом деле, например название "Times New Roman" отображено шрифтом "Times New Roman" , ну вы поняли....

Может Вам интересно, почему некоторые шрифты мы заключаем в кавычки? А дело в том, что есть такое правило: "Если в названии шрифта встречаются пробелы, то его следует заключать в кавычки" .
h1 {font-family: verdana, arial, sans-serif;}
p {font-family: "Times New Roman", serif;}
Т.е. в начале пишется самый приоритетный шрифт, затем менее приоритетный, а затем желательно писать имя семейства. Надпись из примера выше -
h1 {font-family: verdana, arial, sans-serif;} означает, что все заголовки первого уровня будут отображаться шрифтом verdana. Если по каким либо причинам этот шрифт не установлен на компьютере, то браузер подставит шрифт arial, а если и его нет, то браузер подставит любой доступный шрифт из семейства serif . Вот так.
Данное свойство задает стиль шрифта. Может принимать три значения:
- normal - обычный;
- italic - курсивный;
- oblique - наклонный;
У вас может возникнуть вопрос: "чем отличается курсивный от наклонного?" , - дело в том, что значение italic означает использование встроенного в шрифт курсивного начертания. Ведь почти каждый шрифт включает в себя все символы и буквы в нормальном исполнении, в полужирном исполнении и в курсивном.
А значение oblique - это искусственно созданный курсив, т.е. созданный наклоном стандартных букв на определенный угол.
h1{
font-family: verdana, arial, sans-serif;
font-style:normal;
}
h2{
font-family: verdana, arial, sans-serif;
font-style:italic ;
}
h3{
font-family: verdana, arial, sans-serif;
font-style:oblique;
}
Это свойство используется для выбора варианта написания букв нижнего регистра. Может принимать два значения:
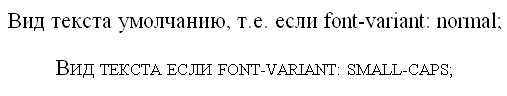
normal - значение по умолчанию, текст отображается обычным образом.
small-caps - буквы нижнего регистра отображаются как уменьшенные заглавные.

Т.е. как видите большие(заглавные буквы) остаются без изменений, а маленькие - представляют собой полную копию заглавных букв, только слегка меньшего размера.
По умолчанию (т.е. если вообще не записывать это свойство) текст будет отображаться обычным начертанием.
Пример записи стиля:
h1{
font-family: verdana, arial, sans-serif;
font-variant:small-caps;
}
h2{font-family: verdana, arial, sans-serif;}
Думаю тут все понятно, поехали дальше...
Это свойство определяет насыщенность шрифта, т.е. с его помощью можно сделать шрифт жирным. Основные значения: normal - обычный и bold - жирный. Некоторые браузеры поддерживают числовые значения: 100, 200,300,400,500,600,700,800,900. Для справки: 400 равносильно normal, а 700 - bold . Но я не советую вам пользоваться числами!
P {font-family: arial, verdana, sans-serif;}
DIV {
font-family: arial, verdana, sans-serif;
font-weight: bold;
}
C его помощью можно регулировать размер шрифта. В качестве единиц измерения лучше всего использовать пикселы, т.к. это универсальный способ и во всех браузерах вы увидите одинаковый результат, а это самое главное.
Давайте прикольнемся над заголовками:
h1 {
font-family: arial, verdana, sans-serif;
font-size: 18px;
}
h2{
font-family: arial, verdana, sans-serif;
font-size: 36px;
color: red;
}
Как видите с помощью этого свойства можно переопределять вид заголовков, что может быть полезно например при продвижении в поисковых системах. Ведь тексту, заключенному в заголовок поисковые системы придают большее значение, чем обычному.
![]() Сокращенная запись. Свойство FONT
Сокращенная запись. Свойство FONT
Все, перечисленные выше, свойства можно записать в краткой форме. Это помогает экономить время и делать код стилей более легким.
При этом нужно записывать значения всех свойств через пробел, в такой последовательности:
font-style_ font-variant_font-weight_font-size_font-family
Ну вот например:
P{
font-style: italic;
font-variant: normal ;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
А теперь то же самое в краткой форме:
P{ font : italic normal bold 30px arial,sans-serif; }
Еще раз обратите внимание, на то, что все значения указаны в нужной последовательности, и ЧЕРЕЗ ПРОБЕЛ. Если какое-либо свойство не указать, ему присвоится значение по умолчанию.
НУ что, теперь попрактикуйтесь, и можно приступать к следующему уроку.
Урок 5: Текст в CSS
В этом уроке мы рассмотрим основные свойства CSS отвечающие за форматирование текста.
- text-align
- text-decoration
- text-incident
- text-transform
- letter-spacing
- word-spacing
Свойство выравнивания текста, аналогичное атрибуту ALIGN используемому в html. Может принимать четыре значения:
left - выравнивание по левому краю(значение по умолчанию);
right - выравнивание по правому краю;
center - выравнивание по центру;
justify - выравнивание по ширине(по правому и левому краям одновременно).
Тут все очень просто, ну вот например:
h1{ text-align:center;}
h2 {text-align:left;}
h3 {text-align:right;}
p {text-align:justify;}
Позволяет оформлять текст определенным образом. Рассмотрим четыре основных значения данного свойства:
none - значение по умолчанию. Дополнительного оформления не происходит;
underline - текст подчеркивается снизу;
overline - текст надчеркивается сверху;
line-through - текст перечеркивается;
h1 {
text-align:center;
text-decoration:underline;
}
h2 {
text-align:center;
text-decoration:overline;
}
h3 {
text-align:center;
text-decoration:line-through;
}
Это свойство частенько используется при задании оформления ссылок, к примеру для того, чтобы при наведении на ссылку убиралось подчеркивание. Подробнее о ссылках в следующем уроке.
Это свойство пригодится нам для создания отступов первой строки, другими словами абзацев. Значение лучше задавать в пикселах, это универсальный способ.
h1{text-align:center;}
p {
text-indent: 40px;
}
Однако можно задать и в процентах от общей длины базовой строки(строки без отступа)
h1{text-align:center;}
p {
text-indent: 20%;
}
Как видите, все очень просто, а в html это сделать гораздо сложнее.
C помощью этого свойства, можно видоизменять текст, а именно менять большие буквы на маленькие или наоборот. Может иметь такие значения:
capitalize - меняет регистр первых букв каждого слова так, чтобы они были заглавными. Например:"создайте сайт сейчас" станет "Создайте Сайт Сейчас".
Частенько это свойство используется при написании рекламных текстов, это больше привлекает внимания!
uppercase - делает из всех букв заглавные. Например: "текст в css " станет " ТЕКСТ В CSS "
lowercase - делает из всех букв маленькие. Например: "TRANSFORM" cтанет "transform".
none - не производит смены регистра; это значение используется по умолчанию.
C помощью этого свойства можно изменять расстояние между буквами. Значение лучше указывать в пикселях.
h1 { letter-spacing: 10px;}
p{ letter-spacing :4px; }
В примере выше для заголовков установлен интервал между буквами в 10 px, а для параграфов в 4px;
Позволяет изменять расстояние между словами. Значение также лучше задавать в пикселах.
h1 { word-spacing: 20px;}
p{ word-spacing :10px; }
А вообще, при создании того или иного шрифта, разработчиками идеально выбираются интервалы между буквами и словами, и поэтому применять последние два свойства я вообще не советую. Исключением может быть своеобразное дизайнерское решение или что-то типа того...
Вот мы и закончили изучение основных свойств из этого урока. Поверьте, дальше будет гораздо интересней. В следующем уроке мы поговорим о списках. Но не спешите идти дальше, сначала хорошенько закрепите пройденный материал!