Урок 8: Типы селекторов в CSS
Ну для начала, скажу что селектор служит для того, чтобы однозначно определить элемент в html документе, к которому мы хотим применить тот или иной стиль CSS .
- Селектор по элементу
- Селектор по классу
- Селектор по id
- Контекстный селектор
До этого момента, мы с вами работали именно с этим селектором.Т.е. в качестве селектора использовалось непосредственно имя html элемента , к которому мы хотели применить данный стиль. Т.е. написав класс например для параграфа(Р) , все параграфы на странице приобретали стиль данного класса.
P {
font-family: arial, verdana, sans-serif;
font-size: 12px
}
А теперь представьте ситуацию, когда необходимо сделать первый параграф в одном стиле, второй в другом, третий в третьем и.т.д. Тут нам на помощь придетселектор по классу.
Давайте разберем как создать универсальный класс в CSS . А сделать это очень просто: сначала ставим точку, затем сразу, без пробела,пишем имя класса, ну а затем в фигурных скобках стиль. Ну например:
.green {
font-family: arial, verdana, sans-serif;
font-size: 12px; color:green;
}
Как применить данный стиль?
Допустим мы хотим применить данный стиль к определенному параграфу в документе. Вот как это будет выглядеть в html:
<P class ="green"> ... текст параграфа ... </P>
Как видите используется атрибут class со значением названия стиля. Понятно? вот вам еще примерчик:
html:
<p>Это обычный параграф , для него используется селектор по элементу</p>
<p class="green"> Этот параграф зеленый, т.к к нему применили класс</p>
<p class ="big_red" >А этот параграф большего шрифта и красный </p>
<p>Этот параграф снова обычный, по классу селектора элемента </p>
css:
p {
font-family:arial,verdana,sans-serif;
font-size:18px;
}
.green {color:green;}
.big_red{
font-size:28px;
color:red;
}
Указываем сначала базовый стиль для всех параграфов(селектор по элементу), а потом уже, если хотим в каком-либо параграфе что-то изменить, создаем для него специальный стиль (селектор по классу) и присваиваем его этому параграфу. Когда мы создаем этот самый специальный класс, мы должны писать туда только те свойства, которые хотим добавить, или изменить, по отношению к базовому стилю для этого элемента.
Классы из примера выше, можно применить не только к параграфу, но и например к заголовкам, или например к ячейке таблицы, или ко всей таблице, короче они могут применяться везде, где они могут на что-то повлиять (в данном случае везде, где есть параметр цвет, и текст).
Сделать так, чтобы класс действовал только на определенный элемент(например параграф) можно указав название элемента перед точкой:
P.green {color:green;}
Теперь класс green не будет действовать ни на что другое, кроме элемента P.
Данный селектор применяется если необходимо выделить один единственный элемент , уникальный,отличный от всех остальных в документе. К примеру, выделим первый заголовок на странице определенным образом:
html- часть:
<Н1 id="firstheader"> Первый заголовок на странице </Н1>
css - часть:
H1#firstheader { color: red; font-weight: bold; text-align: center }
Как видите в html-части вместо атрибута class здесь употребляется атрибут id , а в css - вместо точки употребляется знак #.
В принципе, то же самое можно сделать и с использованием селектора по классу, это уже кому как больше нравится :)
Это очень полезная вещь. Допустим у нас есть страничка с таблицами и параграфами текста, причем и в таблице, и в параграфах встречаются выделенные жирным шрифтом(strong) слова. И вот, нам резко понадобилось сделать так, чтобы слова, в параграфе, которые выделены жирным стали зеленого цвета. Так вот:
p strong {color:green }
Т.е. в начале P затем пробел, затем STRONG а уже потом стиль. Читается эта строчка примерно так: Если внутри элемента P имеется элемент STRONG то элементу strong присвоить стиль зеленого цвета.
Вложенность может быть любого уровня. Вот еще пример: "Если вдруг внутри ячейки таблицы (td) , встретится параграф (P) , внутри которого будет слово выделенное жирным (STRONG) то пусть это слово станет красным! "
td p strong {color:red;}
Ну теперь я думаю Вам все уже понятно. Эксперементируйте, создавайте свои стили
Урок 9: Блоковая модель в CSS
Давайте разберемся что значит эта самая блоковая модель, для этого вспомним немного html.
Дело в том, что в html различают элементы блочные и строчные. Причем блочные элементы это как бы отдельная структурная единица, которая всегда отделяется абзацными отступами. Т.е. нельзя расположить два блочных элемента на одной строке. Примером блоков в html могут служить элементы H1-Н6, Р, DIV. А строчные элементы не создают как-бы отдельной структурной единицы, не отделяются абзацными отступами, и например два строчных элемента могут без проблем расположиться на одной строке. Примером могут быть элементы strong ,EM , I.
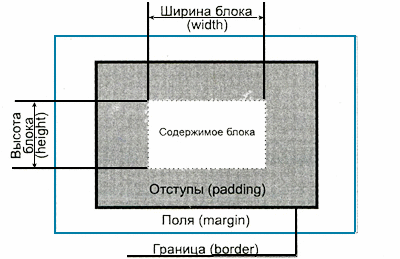
Технология стилей CSS также использует понятие блоков. Блоки в CSS представляют собой самостоятельную структурную единицу, имеющую форму прямоугольника. Каждый элемент в дереве элементов документа - самостоятельный блок. Из этого следует, что в CSS есть блоки, которые структурно отделены от остальных, а есть строчные блоки, которые могут находиться внутри структурных блоков. Но и те, и другие имеют одинаковую структуру:

Каждый такой блок обязательно имеет информационную часть, или содержимое, которым может быть текст, изображение или другая информация. Эта часть блока называется его контентом или содержимым. Например, для элемента Pсодержимым блока является текст абзаца.
Вокруг области контента могут быть пустые, не занятые содержимым области, называемые полями (margin). С точки зрения дизайна поля обеспечивают для содержимого блока эстетически более привлекательный вид. При наличии полей определенного размера текст не примыкает вплотную к границам блока. Можно провести аналогию с полями, устанавливаемыми при печати документов на бумаге. Если полей не было бы, то текст начинался бы прямо у края листа. При наличии полей имеются не занятые текстом области вдоль краев листа бумаги, и текст, напечатанный на листе, в этом случае читать приятнее и удобнее.
Непосредственно за полями проходит граница блока (border), которая может иметь определенную толщину и стиль линий. Ширина блока может быть произвольной - от нулевой (граница в этом случае не видна) до произвольно заданной в единицах измерениях длины. Стиль линий может быть различным, от простой линии до объемных вариантов. Кроме того, граница может иметь произвольный цвет.
Также блок может иметь отступы (padding), это дополнительное свободное пространство вокруг границы блока. Согласно спецификации CSS, поля, границы и отступы не входят в ширину блока. Таким образом, указывая ширину блока, вы задаете ширину лишь той части блока, которая отведена для содержимого.
Разобрались? тут нет ничего сложного. В следующем уроке мы детально рассмотрим свойство border позволяющее задать стиль рамки блоков, изображений, таблиц и др.