Урок 10: Рамки в CSS
Давайте в этом уроке поговорим о рамках. Основные свойства рамок в CSS следующие:
- border-width
- border-color
- border-style
- Сокращенная форма-border
- Примеры
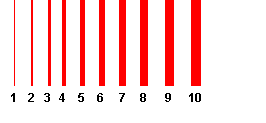
Это свойство задает толщину рамки. Значение обычно указывается в пикселях, но также можно указывать ключевыми словами thin (2px) , medium(4px) и thick(6px). Для лучшего понимания, сколько это один пиксель, смотрите рисунок ниже:

На рисунке приведены значения ширины от 1 до 10 пикселей.
![]()
Как вы поняли данное свойство определяет цвет рамки. Значение цвета задается обычным образом, т.е. например: "#ff3344", или "gold".
Данное свойство определяет какого вида будет рамка. Ниже приведены 8 основных значений данного свойства. Все рамки в примере выполнены цветом gold и шириной 6 px .
| SOLID | Рамка состоит из сплошной линии |
| DOTTED | Точечная рамка |
| DASHED | Пунктирная рамка |
| DOUBLE | Рамка из двойной сплошной линии |
| GROOVE | Рамка как бы из вдавленной линии, с имитацией объема |
| RIDGE | Рамка отображается выпуклой линией с имитацией объема |
| INSET | Рамка отображается так, что весь блок кажется вдавленным |
| OUTSET | Рамка отображается так, что весь блок кажется выпуклым |
Примечание:минимальная ширина рамки типа double должна равняться 3 px, иначе она будет отображаться некорректно.
Вот пару примеров стилей:
h1 {
border-width: 4px;
border-style: dotted;
border-color: red;
}
h2 {
border-width: 18px;
border-style: inset;
border-color: red;
}
p {
border-width: 2px;
border-style: solid;
border-color: blue;
}
Или такой вариант:
h1 {
border-width: 30px;
border-style:outset ;
border-color: red;
}
h2 {
border-width: 20px;
border-style: dashed;
border-color: gold;
}
h3 {
border-width: 16px;
border-style: double;
border-color: green;
}
p {
border-width: 1px;
border-style: dotted;
border-color: blue;
}
Как и в других свойствах, у рамки есть сокращенная форма border . В начале пишется толщина, затем после пробела стиль, а затем после пробела цвет. Предыдущий пример можно записать так:
h1 {
border:30px outset red;
}
h2 {
border:20px dashed gold;
}
h3 {
border: 16px double green;
}
P {
border:1px dotted blue
}
Во всех перечисленных выше примерах, если добавить после слова border одно из ключевых слов (top, right, bottom, left) можно регулировать параметры рамки с разных сторон соответственно (верх, право, низ, лево). Ну вот например можно сделать так:
h1 {
border-top-width: 30px;
border-top-style:solid ;
border-top-color: red;
border-right-width: 20px;
border-right-style:dashed ;
border-right-color: gold;
border-bottom-width: 10px;
border-bottom-style:dashed;
border-bottom-color: green;
border-left-width: 40px;
border-left-style:solid ;
border-left-color: blue;
}
Естественно намного красивее код будет выглядеть в сокращенном виде:
h1 {
border-top: 30px solid red;
border-right: 20px dashed gold;
border-bottom: 10px dashed green;
border-left: 40px solid blue;
}
Можно также комбинировать перечисленные выше свойства, ну например так:
h1 {
border: 30px solid red;
border-bottom: 10px solid gold;
}
h2 {
border: 30px solid red;
border-bottom-color: green
}
Думаю Вам все понятно, пора переходить к следующему уроку :)
Урок 11: Поля (margin) и отступы (padding)
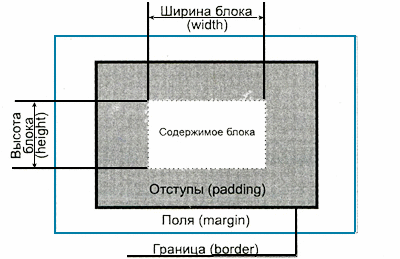
Это очень простой, но в это же время и нужный урок. Давайте посмотрим, в чем отличие margin от padding. Для этого, еще разок вспомним блоковую модель в CSS.

MARGIN (Поля) - это расстояние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - как бы внутреннее расcтояние, между границей(рамкой) и содержимым блока.
И давайте сразу посмотрим примерчик: создадим три стиля для трех разных параграфов, с различными значениями margin и padding и посмотрим на результат:
.p1 {
background-color : #FFE446;
border:1px solid red;
margin:70px;
}
.p2 {
background-color : #FFE446;
border:1px solid red;
padding:70px;
}
.p3 {
background-color : #FFE446;
border:1px solid red;
margin:50px;
padding:20px;
}
Ну как разобрались? если читали текст внутри примера, то точно разобрались...
Добавляя уже знакомые нам ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева.
p {
margin-top:50px;
margin-right:50px;
margin-bottom:50px;
margin-left:150px;
}
Тоже самое, только в более сокращенной записи:
p {
margin:50px;
margin-left:150px;
}
Т.е. так как только левое поле отличается от остальных, мы просто записали общее поле, а потом дописали значение левого поля, и получили тот же результат что и в первом примере.
Возможен также такой вариант записи:
p {
margin: 50px 50px 50px 150px;
}
Т.е. значения записываются по часовой стрелке: верхнее, правое, нижнее, левое.
В каких случаях лучше пользоваться отступами, а в каких полями?
А это уже решать Вам, могу только дать несколько принципиальных отличий:
- Отступы(padding) распологаются внутри блока, а поля(margin) - за их пределами;
- Фон блока и фоновое изображение распространяются только на отступы, но не на поля. Поля всегда прозрачны, и сквозь них просвечивает фон родительского элемента.
Думаю тут нет ничего сложного, главное попрактикуйтесь, придумайте свои примеры, а уже потом можете двигаться дальше :)