Урок 14: Плавающие блоки(свойство float)
В этом уроке я вкратце коснусь такой вещи как плавающие блоки. Вообще , с помощью плавающих блоков можно создавать различные эффекты и даже дизайн страниц, т.н. блочный дизайн. Большинство современных сайтов строятся именно по блочному принципу. Поэтому, мне кажется , что очень важно разобраться как это работает!
Итак, Плавающие блоки в CSS определяются свойством float.
![]() Свойства FLOAT
Свойства FLOAT
Данное свойство определяет, будет ли блок плавающим и в какую сторону он будет перемещаться. Свойство может принимать следующие значения.
- left - структурный блок перемещается влево. Остальное содержимое документа будет выводиться вдоль правой стороны блока, начиная с самого верха.
- right - структурный блок перемещается вправо. Остальное содержимое документа выводится вдоль левой стороны блока, начиная с самого верха.
- none - блок не перемещается (значение по умолчанию).
Ну вот например, как будут располагаться по умолчанию ,три квадратных блока, со стороной в 200 пикселей.
html код :
<div class="box1">Первый блок</div>
<div class="box2">Второй блок</div>
<div class="box3">Третий блок</div>
CSS код :
.box1 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
}
.box2 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
}
.box3 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
}
Как видите, по умолчанию каждый следующий блок, находится под предыдущим.
Используя свойство float можно сделать так, чтобы каждый блок всплывал влево, т.е. это будет выглядеть так:
.box1 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
.box2 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
.box3 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
Вот как будет выглядеть, если блоки будут всплывать вправо:
.box1 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:right;
}
.box2 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:right;
}
.box3 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:right;
}
Классический пример применения - это когда надо сделать чтобы текст выводился в колонках. Пусть колонки будет три.
CSS код:
.column1 {
float:left;
width: 33%;
}
.column2 {
float:left;
width: 33%;
}
.column3 {
float:left;
width: 33%;
}
В html-коде просто заключим необходимый текст в соответствующие колонки, тегами DIV
<div class="column1">
<p>There is one universal truth in website making: To make a websitet...</p>
</div>
<div class="column2">
<p> If you're like the vast majority of people thinking ...</p>
</div>
<div class="column3">
<p>There is one universal truth in website...</p>
</div>
Говоря о плавающих блоках, необходимо упомянуть также о свойстве CLEAR -специфическое свойство, позволяющее определенным образом позиционировать плавающие блоки.
- left - блок должен размещаться ниже всех левосторонних плавающих блоков.
- right - блок должен размещаться ниже всех правосторонних плавающих блоков.
- both - блок должен размещаться ниже всех плавающих блоков.
- none - никаких ограничений на положение блока относительно перемещаемых объектов не накладывается.
Ну допустим имеется два плавающих влево блока(float:left;), которые обтекает текст.
Если заключить весь текст в блок, и придать ему свойство CLEAR:BOTH т.е. чтобы он размещался ниже всех плавающих блоков, можно избавиться от обтекания блоков текстом.
html-код
<div class="box1">Первый блок</div>
<div class="box2">Второй блок</div>
<div class="box3">
<p>There is one universal truth in website...</p>
</div>
CSS-часть
.box1 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
.box2 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
.box3 {
clear:both;
}
Заметьте, что в блоках может находится что угодно(картинки, списки,текст и др.)
Вот Вам еще один пример, когда один блок располагается под другим, и оба блока обтекаются текстом.
html-код
<div class="box1">Первый блок</div>
<div class="box2">Второй блок</div>
<p>There is one universal truth in website...</p>
css- часть
.box1 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
}
.box2 {
width:200px;
height:200px;
border:1px solid red;
background-color:orange;
float:left;
clear:both;
}
В общем вариантов применения может быть много. Экспериментируйте, если хотите.
Урок 15: Слои в CSS
В этом уроке, поговорим о таком понятии как слой в CSS. Для тех, кто работал с графическими редакторами, это понятие должно быть знакомо, а для остальных постараюсь объяснить.
Создавая блок в CSS, мы всегда четко задаем его параметры, а также позиционируем его в определенное место на экране. Таким образом, любой блок имеет две координаты X и Y, которые определяют положение блока на плоскости экрана. Но в CSS есть еще и третья, пространственная координата Z, которая определяет номер слоя, на котором находится блок. Т.е. чем больше координата Z, тем выше этот слой находится по отношению к остальным. Например слой с номером 2 будет ближе расположен к пользователю, просматривающему вашу страницу, чем слой с номером 1. А слой с номером 1, будет располагаться выше, чем основной код страницы.
За создание слоя в CSS отвечает свойство Z-index, а принимаемые им значения, указывают номер слоя.
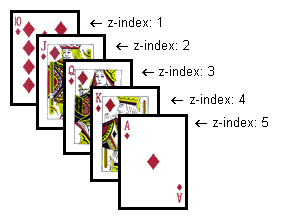
Например, можно сделать из карт знаменитую комбинацию Royal Flash.

Как видите, каждая карта, немного перекрывает другую. Вот как это выглядит в коде:
.desatka_buba {
position: absolute;
left: 200px;
top: 200px;
z-index: 1;
}
.valet_buba {
position: absolute;
left: 215px;
top: 215px;
z-index: 2;
}
.dama_buba {
position: absolute;
left: 230px;
top: 230px;
z-index: 3;
}
.korol_buba {
position: absolute;
left: 245px;
top: 245px;
z-index: 4;
}
.tuz_bubna {
position: absolute;
left: 260px;
top: 260px;
z-index: 5;
}
Ну а в html коде , просто присваиваете рисункам соответствующие стили, типа:
<img src="10buba.gif" class="10_buba"> ну и так далее, вы поняли...
Если хорошенько разобраться с этим простым методом, можно создавать довольно приличные вещи. Например размещать текст над изображением, или наоборот, создавать красивые заголовки , например с эффектом тени, также если поглубже изучить слои, можно создавать выпадающие меню , и многое другое...
В следующем уроке, я закончу учебник, и дам некоторые советы, по дальнейшему обучению...
Урок 16: Завершение...
Вот Мы и закончили учебник по CSS